
React Hooks in EASIEST way ( with React Router v6, Axios, Form Validation & Shortcuts ) | Code Bless You | Skillshare
LinkContainer is setting active class twice and active class not getting removed on brand link click · Issue #243 · react-bootstrap/react-router-bootstrap · GitHub

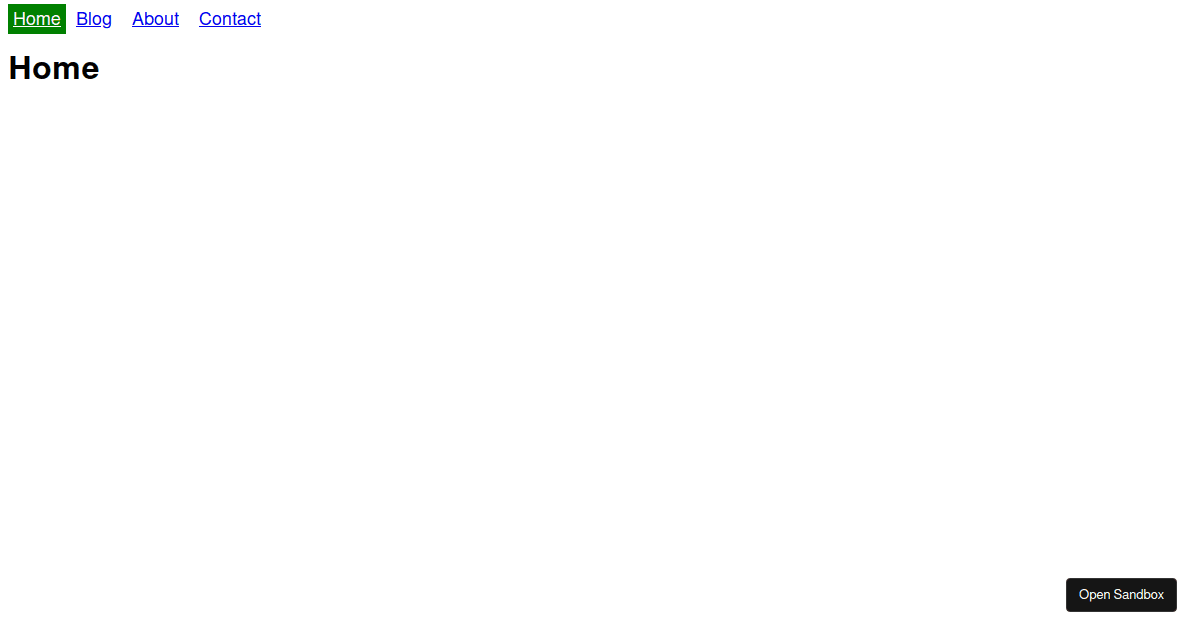
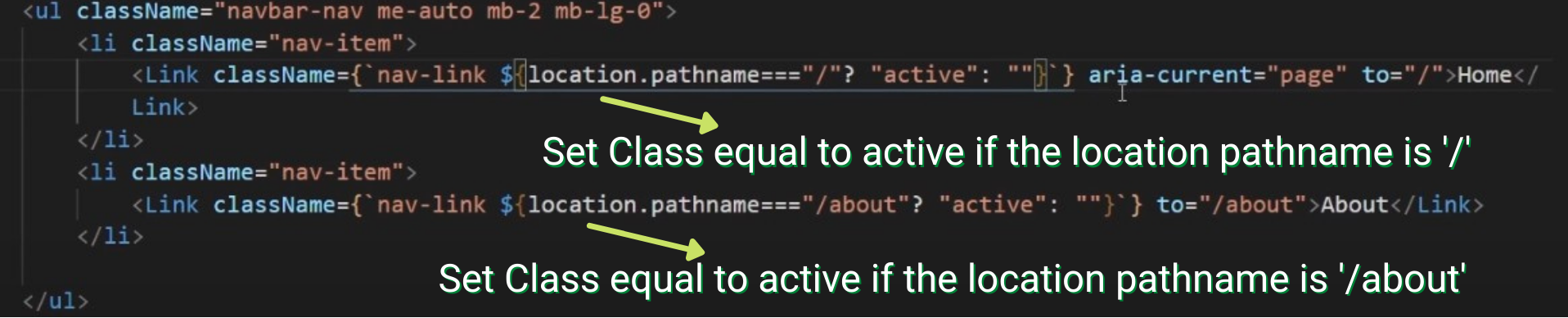
reactjs - Styling the active link using the NavLink component from React Router is not working as expected - Stack Overflow

css - activeClassName in react router is highlighting two NavLinks at the same time - Stack Overflow