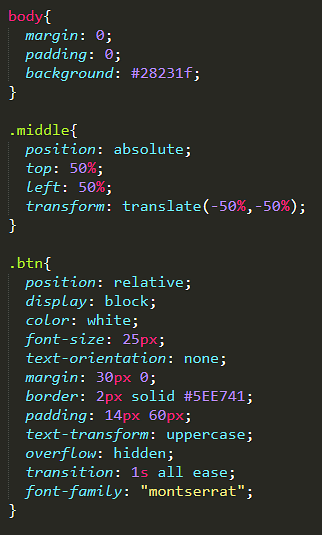
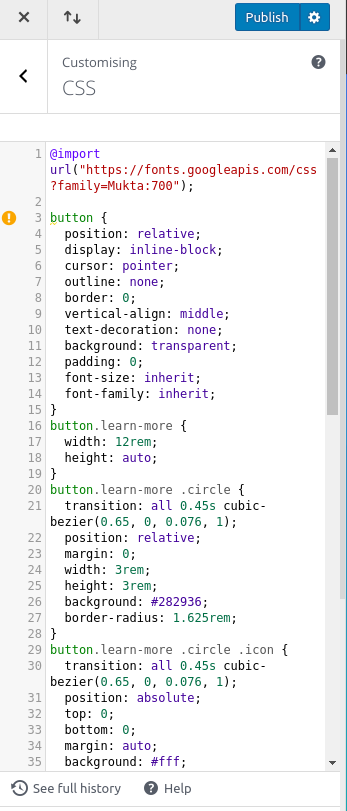
CSS :Hover; Why only the area of text gets ":hover"(gets black); why not the whole "padding area"? - HTML-CSS - The freeCodeCamp Forum

Using @apply on hover styles in a stylesheet doesn't work · Issue #593 · tailwindlabs/tailwindcss · GitHub

html - How do I debug CSS, when a style is applied to element on :hover over element's parent (preferably in Firebug)? - Stack Overflow

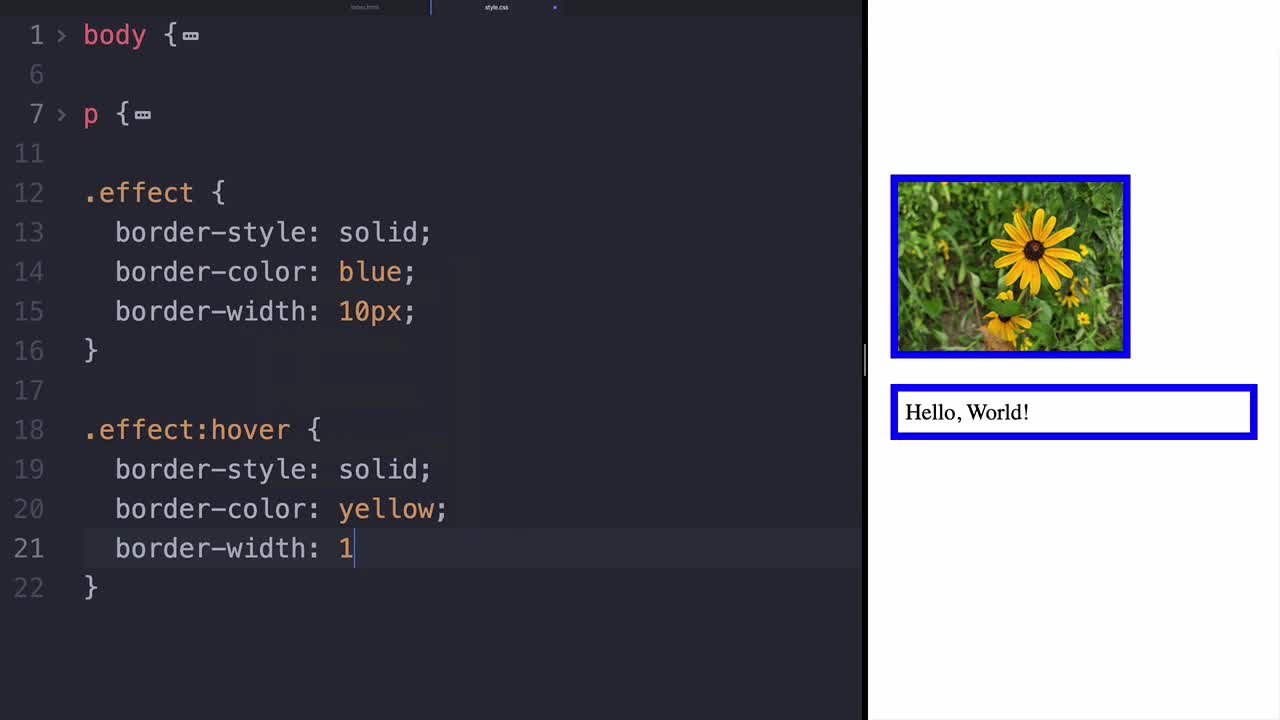
Use the :hover CSS pseudo-class to change border effects in multiple ways on mouse-over | egghead.io

html - Applying style to Table row with tr:hover css selector is not working in IE 8 (in case of *tr>td>div>input text* mouse hover action) - Stack Overflow